QTextEdit 和 QPlainTextEdit 是 PyQt5 裡的多行文字輸入框元件,這篇教學會介紹如何在 PyQt5 視窗裡加入 QTextEdit 和 QPlainTextEdit 多行文字輸入框,並實作修改樣式以及讀取輸入文字等基本應用。
因為 Google Colab 不支援 PyQt5,所以請使用本機環境 ( 參考:使用 Python 虛擬環境 ) 或使用 Anaconda Jupyter 進行實作 ( 參考:使用 Anaconda )。

QTextEdit、QPlainTextEdit 都是多行文字的輸入框,如果只是要應用多行文字的輸入,兩者的「基本用法完全相同」,不過因為 QPlainTextEdit 是經過更多改良的多行輸入框,輸入的每個段落與字元的可以保留自己的屬性,也支援一些特殊字元的功能 ( 例如 \n 換行符 ),可以進行更進階的用法 ( 例如點擊某一行,就讓該行文字變色...等 ),如果單純只是要使用多行文字輸入,只要選擇其中一個使用即可 ( 直接使用 QPlainTextEdit 就可以 )
建立 PyQt5 視窗物件後,透過 QtWidgets.QLineEdit(widget) 方法,就能在指定的元件中建立多行輸入框,下方的程式碼執行後,會在視窗裡加入 QTextEdit 和 QPlainTextEdit 多行輸入框各一個。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(300, 300)
input = QtWidgets.QTextEdit(Form) # QTextEdit 多行輸入框
input.setGeometry(20,20,200,100)
input_p = QtWidgets.QPlainTextEdit(Form) # QPlainTextEdit 多行輸入框
input_p.setGeometry(20,130,200,100)
Form.show()
sys.exit(app.exec_())

透過下列方法,可以將 QTextEdit、QPlainTextEdit 元件定位到指定的位置:
|方法|參數|說明|
|--|--|
|move()|x, y|設定擺放在父元件中的 xy 座標,x 往右為正,y 往下為正,尺寸根據內容自動延伸。|
|setGeometry()|x, y, w, h|設定擺放在父元件中的 xy 座標和長寬尺寸,x 往右為正,y 往下為正,如果超過長寬尺寸,輸入的文字會被裁切無法顯示。|
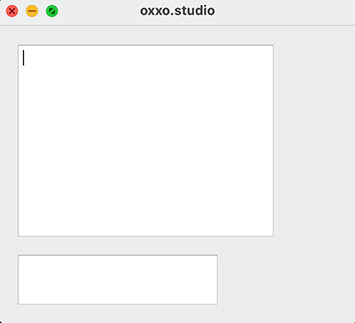
下方的程式碼執行後,會放入兩個 QPlainTextEdit,一個使用 move() 定位並使用預設寬度,另外一個使用 setGeometry() 方法定位 ( QTextEdit 的作法完全相同 )。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(360, 300)
input_1 = QtWidgets.QPlainTextEdit(Form)
input_1.move(20,20)
input_2 = QtWidgets.QPlainTextEdit(Form)
input_2.setGeometry(20,230,200,50)
Form.show()
sys.exit(app.exec_())

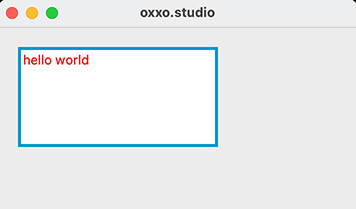
透過 setStyleSheet(),可以使用類似網頁的 CSS 語法設定 PlainTextEdit 樣式,下方的程式碼執行後,當輸入框為焦點時,會變成白底藍框紅字的樣式 ( QTextEdit 的作法完全相同 )。
from PyQt5 import QtWidgets
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(360, 300)
input = QtWidgets.QPlainTextEdit(Form)
input.setGeometry(20,20,200,100)
input.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
background:#ccc;
color:#f00;
}
QPlainTextEdit:focus {
border:3px solid #09c;
background:#fff;
}
''')
Form.show()
sys.exit(app.exec_())

下方列出使用多行輸入框的常用方法:
| 方法 | 參數 | 說明 |
|---|---|---|
| setPlainText() | str | 預設輸入的文字內容。 |
| setReadOnly() | bool | 設定只能讀取,預設 False。 |
| setDisabled() | bool | 設定是否禁用,預設 False。 |
| setFocus() | 設定為焦點。 | |
| textChanged.connect() | fn | 文字改變時要執行的函式。 |
| cursorPositionChanged.connect() | fn | 游標位置改變時要執行的函式。 |
| toPlainText() | 取得輸入框的所有內容文字。 | |
| textCursor().blockNumber() | 取得游標在哪一行。 | |
| document().findBlockByNumber(n).text() | 取得游標所在的 n 行裡的內容文字。 |
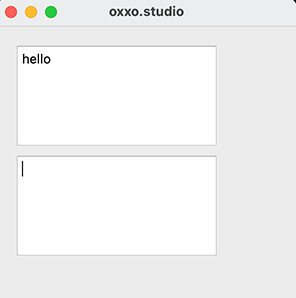
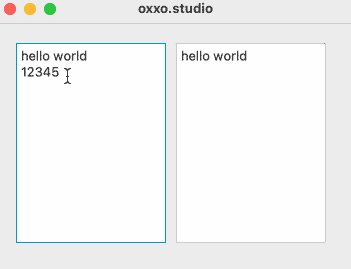
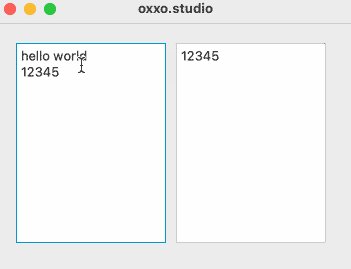
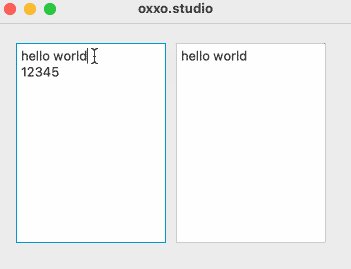
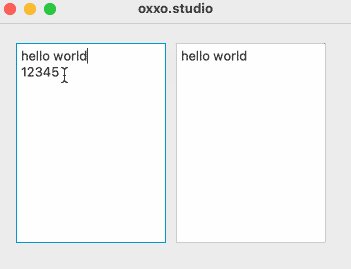
運用 cursorPositionChanged.connect(fn) 方法,就能在輸入框內容的游標位置改變時,執行特定的函式,下方的程式碼執行後,當單行輸入框的內容發生改變,就會透過另外一個輸入框,顯示游標所在的那一行的內容。
from PyQt5 import QtWidgets, QtGui,QtCore
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
Form.setWindowTitle('oxxo.studio')
Form.resize(360, 300)
def show():
n = input_1.textCursor().blockNumber() # 取得所在行數
text = input_1.document().findBlockByNumber(n).text() # 取得該行內容
input_2.setPlainText(text) # 另外一個輸入框顯示內容
input_1 = QtWidgets.QPlainTextEdit(Form)
input_1.setGeometry(20,20,150,200)
input_1.setStyleSheet('''
QPlainTextEdit {
border:1px solid #000;
}
QPlainTextEdit:focus {
border:3px solid #09c;
}
''')
input_1.cursorPositionChanged.connect(show) # 游標改變時,執行 show 函式
input_2 = QtWidgets.QPlainTextEdit(Form)
input_2.setGeometry(180,20,150,200)
Form.show()
sys.exit(app.exec_())

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我已經寫了超過 400 篇 Python 的教學,有興趣可以參考下方連結呦~ ^_^
